Нет ничего проще чем работать с современной системой управления контентом. В этой статье мы расскажем как просто и легко сделать контент сайта на WordPress.
Для начала давайте войдем в административную часть вашего сайта. Для этого необходимо перейти по ссылке http://ваш-сайт/wp-admin/ или по ссылке http://ваш-сайт/wp-login.php (что равносильно), где вместо вашего сайта подставьте свой URL. Данный вход работает в том случае, если вы не меняли структуру папок после установки вордпресс или не меняли название служебной директории wp-admin. В противном случае необходимо входить по URL, на который вы меняли значение отличное от установленного по умолчанию.
Так выглядит страница входа

Если вы ввели правильный данные, а мы в этом не сомневаемся=), то попадаете в консоль администрирования сайта. Глобально всю работу с контентом на WP можно разделить на три части (кроме специализированных плагинов, например модуль для добавления товаров Commerce): это добавление записей, страниц и рубрик. Разберемся подробнее.
Как добавить запись?
Сделать это можно двумя способами, первый это выбрать из верхнего меню Добавить -> запись, или нажав на меню консоли слева Записи -> Добавить новую.


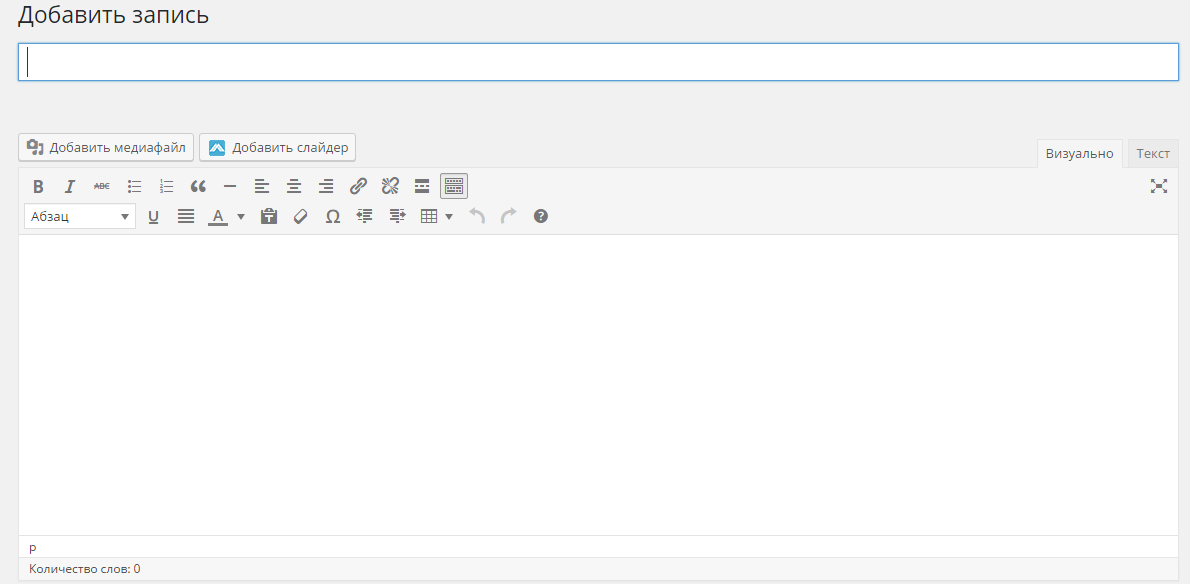
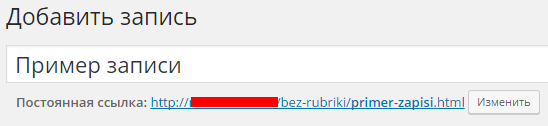
Оба варианта приведут вас на страницу, которая выглядит следующим образом

Как вы правильно догадались, первое поле — это название той самой записи, которую вы собираетесь добавить. После того как будет введено название записи — система автоматически предложит ЧПУ URL (человеко-понятный URL), который вы можете в любой момент изменить.

Рекомендуем использовать URL, который совпадает с транслитом из английского в русский язык, это будет полезно для поисковой оптимизации.
Текстовый редактор в WordPress
Перейдем к рассмотрению текстового редактора, куда будет вставляться готовый текст. Есть два режима редактирования. Первый — визуальный, и второй — текст, который подразумевает изменение текста в исходном коде страницы с использованием языка разметки html.

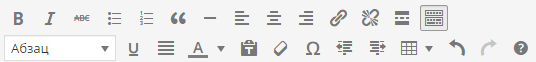
В визуальном режиме работы редактора есть панель с набором инструментов для работы с текстом и разметкой.

B — изменение жирности текста, в текстовом режиме оформляется тегами <strong>текст</strong>
I — изменение курсива текста, в текстовом режиме оформляется тегами <i>текст</i>
![]() — маркированный список, в текстом режиме оформляется тегами <ul><li>текст</li></ul>
— маркированный список, в текстом режиме оформляется тегами <ul><li>текст</li></ul>
![]() — нумерованный или цифровой список, в текстовом режиме оформляется тегами <ul><ol>текст</ol></ul>
— нумерованный или цифровой список, в текстовом режиме оформляется тегами <ul><ol>текст</ol></ul>
![]() — выравнивание текста, в текстовом режиме (извините за тавтологию) оформляется тегами align= «left | center | right | justify», то есть слева, по центру, справа, по ширине.
— выравнивание текста, в текстовом режиме (извините за тавтологию) оформляется тегами align= «left | center | right | justify», то есть слева, по центру, справа, по ширине.
![]() — добавление и удаление ссылки, в текстовом редакторе оформляется <a href=куда ссылаться>текст ссылки</a>
— добавление и удаление ссылки, в текстовом редакторе оформляется <a href=куда ссылаться>текст ссылки</a>
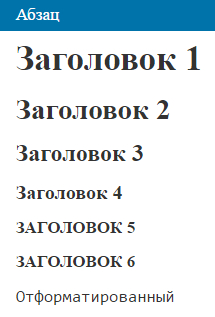
 — форматирование текста, абзац обрамление текста в абзац, заголовок 1…6 — оформление заголовков. Выделение заголовков является очень важной составляющей поисковой оптимизации, старайтесь делить текст на логические части и оформлять из заголовками в соответствии с их важностью в тексте, например — Заголовок 1 — самый важный в записи. В текстовом редакторе абзацы оформляются тегами <p>текст</p>, заголовки — <h1>Заголовок 1</h1>, <h2>Заголовок 2</h2> и т.д.
— форматирование текста, абзац обрамление текста в абзац, заголовок 1…6 — оформление заголовков. Выделение заголовков является очень важной составляющей поисковой оптимизации, старайтесь делить текст на логические части и оформлять из заголовками в соответствии с их важностью в тексте, например — Заголовок 1 — самый важный в записи. В текстовом редакторе абзацы оформляются тегами <p>текст</p>, заголовки — <h1>Заголовок 1</h1>, <h2>Заголовок 2</h2> и т.д.
![]() — добавление таблицы, в текстовом редакторе <table> <tbody> <td> строка <tr> столбец </tr> </td> </tbody> </table>
— добавление таблицы, в текстовом редакторе <table> <tbody> <td> строка <tr> столбец </tr> </td> </tbody> </table>
Мы перечислили самые популярные элементы визуального редактора, более подробную информацию об его использовании можно прочитать в справке. Для изучения и работы с исходным кодом в текстовом режиме работы редактора есть специализированные сайты, например htmlbook.ru. Добавим лишь ответ на самый частый вопрос, как вывести краткое описание записи — используйте для этого разделение информации через тег <!—more—>.
После того, как текст страницы добавлен и оформлен, можно опубликовать его кнопкой в правом меню. Там же содержится служебная информация о статусе, видимости и дате публикации материала.
Для добавления фото в запись используется кнопка Добавить медиафайл. Принцип работы не сложный — выбираете изображение на своем ПК и загружаете его, далее вставляете в текст, редактируя выравнивание, размер и другие атрибуты изображения.
Как добавить страницу?
Добавить страницу также просто как и запись. Это можно сделать или через верхнее меню или в меню слева.


Все остальное не отличается от добавления записи, за исключением редактирования атрибутов страницы и определения ее шаблона.
Вы можете задать вполне логичные вопрос, чем отличаются записи от страниц и почему нельзя использовать что то одно в WordPress при наполнении сайта контентом? Так сложилось, что движок WP изначально позиционировал себя как система для ведения блога или заметок, поэтому записи — представляют из себя важную логическую единицу, по сути это заметка, которая вынесена публике на обсуждение, одобрение или отрицание. Страницы представляют собой статический элемент любого сайта, проще говоря это страницы «О компании», «Контакты», они асоциальны и не привязаны ко времени.
Добавление рубрик
Рубрики часто путают с категориями, это не совсем однотипные понятия. Рубрики могут использоваться только в записях и служат для создания определенной иерархии в ваших записях. Например, вы можете поделить записи на рубрики «О футболе», «О волейболе», «О биатлоне» и далее размещая свой контент, следовать этому делению.
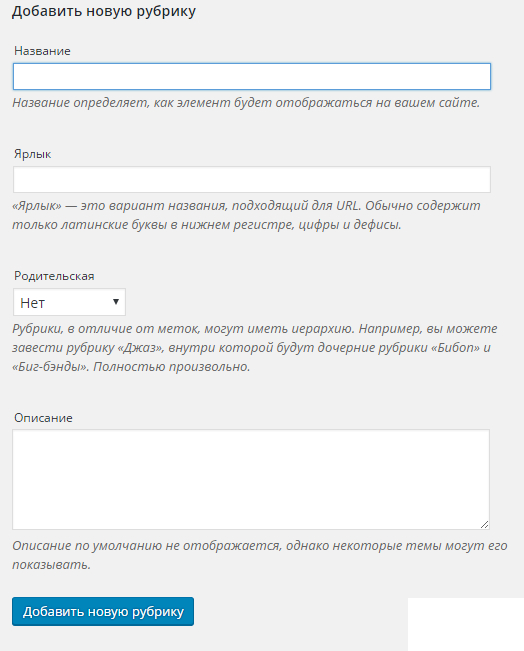
Добавить рубрику можно, выбрав из консоли левого меню — Рубрики. Далее необходимо подобрать название, URL или Ярлык (этот префикс будет добавляться в URL ко всем записям, отнесенным к данной рубрике), выбрать родителя, добавить описание.

Стоит также отметить, что аналогом рубрик для страниц является задание артибута страницы — родительская.

Если у вас остались вопросы, вы всегда можете задать нам их почте. Если вам нужно наполнить свой сайт на WordPress — обращайтесь в нашу студию, мы все сделаем!






